みなさんこんにちは。『マネーリビングLabo』運営者のまろんです。
今回はブログ初心者でも簡単に、オシャレなデザインのブログサイトを作ることが出来る便利ツールをご紹介します!
.jpg)
デザインなんて学んだことないよ・・・



昔から美術はとても苦手だったけど大丈夫?



大丈夫!ブログのデザインにセンスはいりません!
なぜなら、無料で簡単に使えるツールが沢山あるからです!
- Canva:すべてのブロガー必須のグラフィックデザインツール
- Color Hunt:ベストな色の組み合わせが見つかる、配色お助けツール
- Colorbase:色に関するあらゆる情報がわかる
- ウェブ配色ツール Ver2.0/フォルトゥナ:完成時のイメージがデモサイトで一目瞭然!
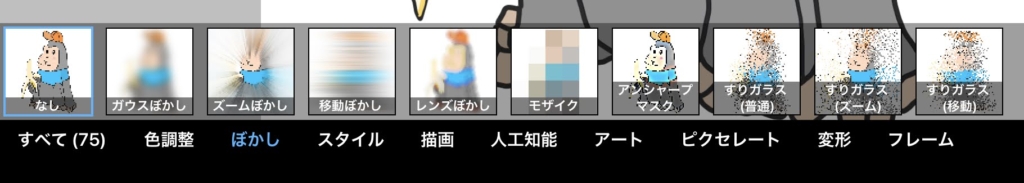
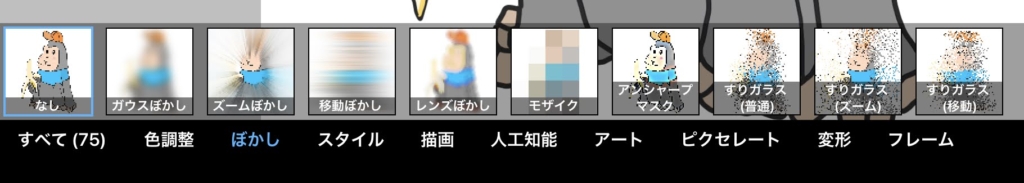
- ibisPaint:絵師さんの作業工程を動画で見れるお絵かきアプリ
これからご紹介するツールは、基本すべて無料で使うことができます!
もちろん、筆者が実際に使っているものだけをご紹介するので自信を持ってオススメできます。
「人は第一印象が9割」というように、「ブログも第一印象が9割」です。
読者を惹きつける素敵なデザインのブログを、一緒に作り上げていきましょう!!


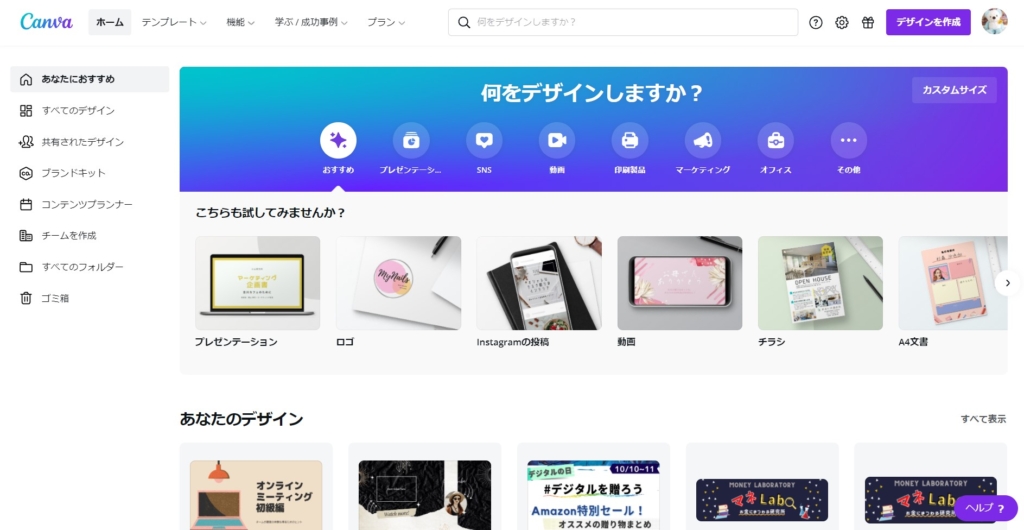
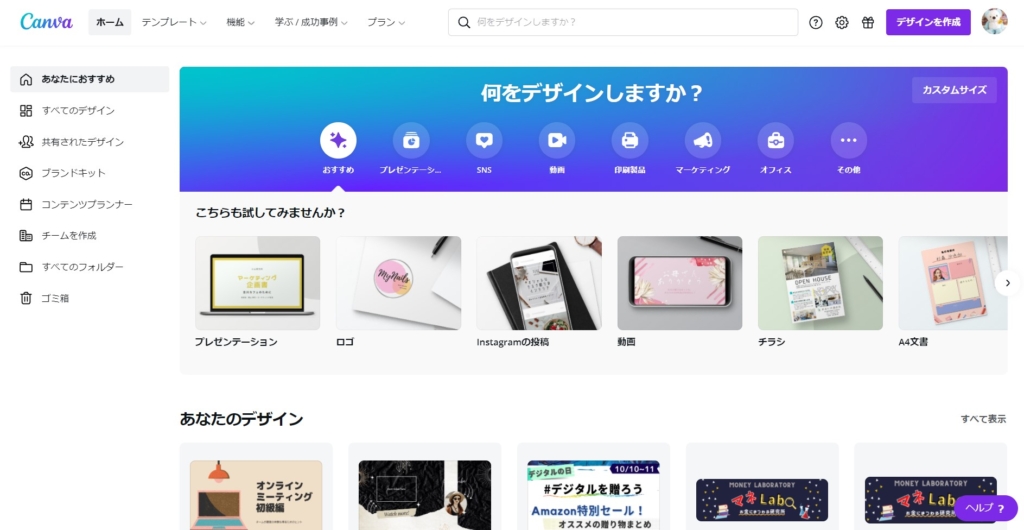
【Canva】ブログ運営には欠かせないツール!


【Canva】
まずご紹介するのは、グラフィックデザインに特化したツール【Canva】です。
あまりにも有名なツールなので使っている方も多いと思います。
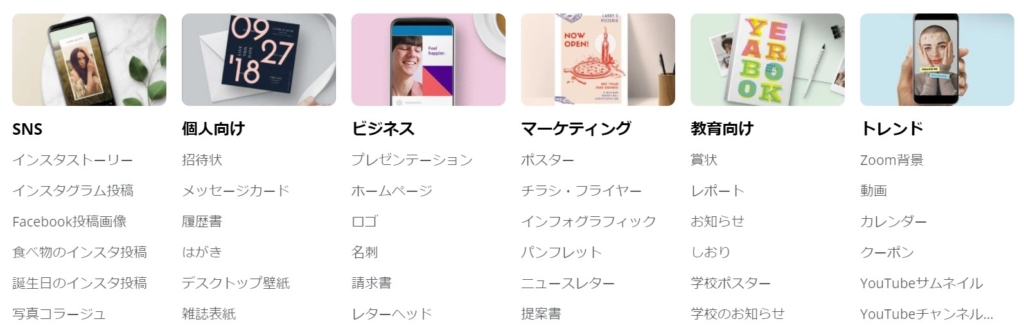
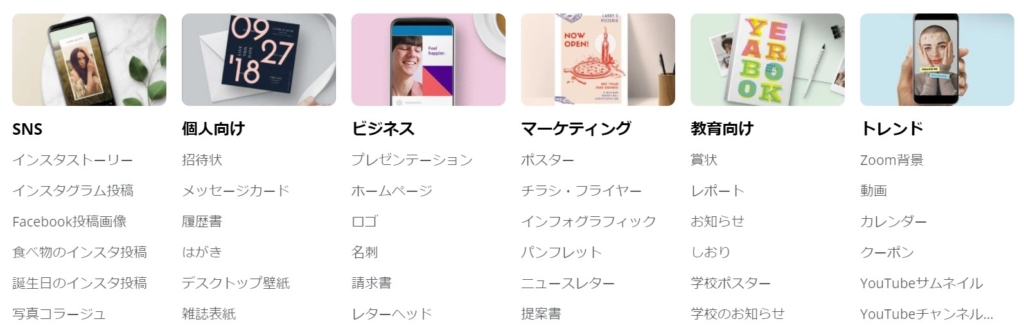
【Canva】を使えば、ブログのアイキャッチや記事内画像だけでなく、YouTubeのサムネイル、SNS投稿画像のデザイン作成、プレゼン資料作成など、あらゆるコンテンツを作ることが出来ます!
- ブログのアイキャッチ、記事内画像作成
- YouTubeのサムネイル作成
- Twittter,InstagramなどのSNS投稿画像の作成・加工
- プレゼンテーション資料の作成
- SNSアイコン、ヘッダー画像の作成
- ポスター・名刺などの作成



ブログのためにCanvaを使い始めたけど、今ではSNSや会社のプレゼン資料作成にも重宝してるよ!
まだまだ数えきれないほどの機能が備わっており、可能性は本当に無限大です。


有料版も用意されていますが、まずは無料版で十分です!
無料版をじっくり使ってから、有料版を検討すると良いですよ!
もちろん筆者は有料版ユーザーですけどね!( ー`дー´)キリッ








Canvaについてもっと詳しく知りたい方はコチラ!
【近日公開予定】
【Color Hunt】ベストな配色の組み合わせを見つけよう!


色と色の組み合わせを自分で考えるのってとっても難しいですよね。
最終的に複数の色を使いすぎて、ブログサイトの印象がぐちゃぐちゃに・・なんてこともあると思います。
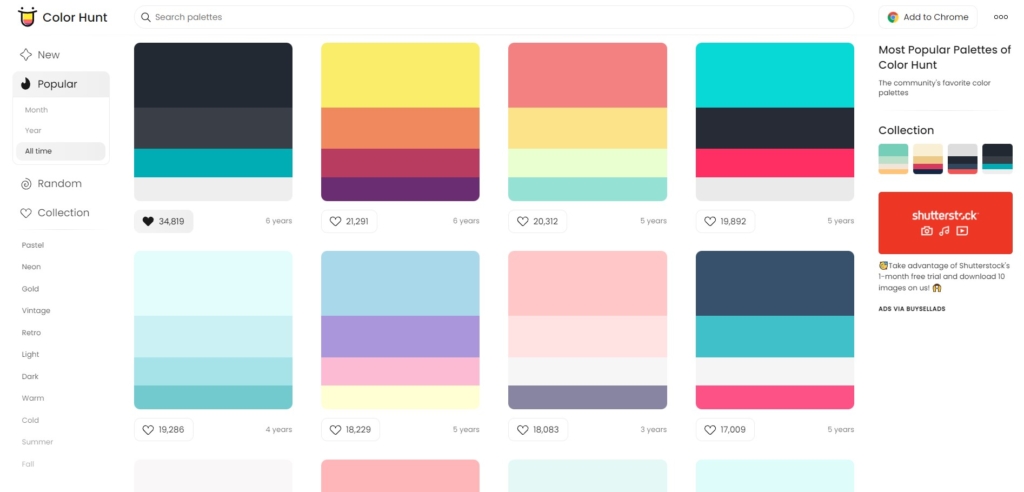
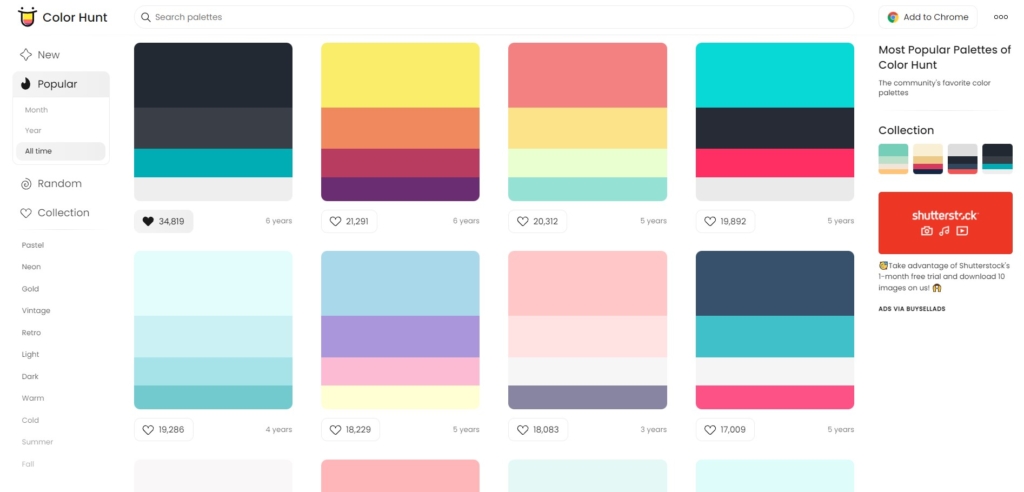
そんな悩みを解決してくれるのが、オシャレなカラーパレットが沢山用意された配色お助けツール【Color Hunt】です!
ブログサイト全体の配色は非常に重要です。
色の使い方次第で、読者がブログサイトに対して感じる印象は全く違います。
そのため、ターゲットとする読者に向けて、カッチリとした配色にするのか、温かみのある優しい配色にするのかなどを考える必要があります。
【Color Hunt】の使い方はとってもシンプル!
カラーパレットの検索方法は主に3つです。
- 新着順・人気順で検索(月/年/全期間)
- 色を指定して検索
- 雰囲気を指定して検索(季節、イベント、食べ物、気分など)
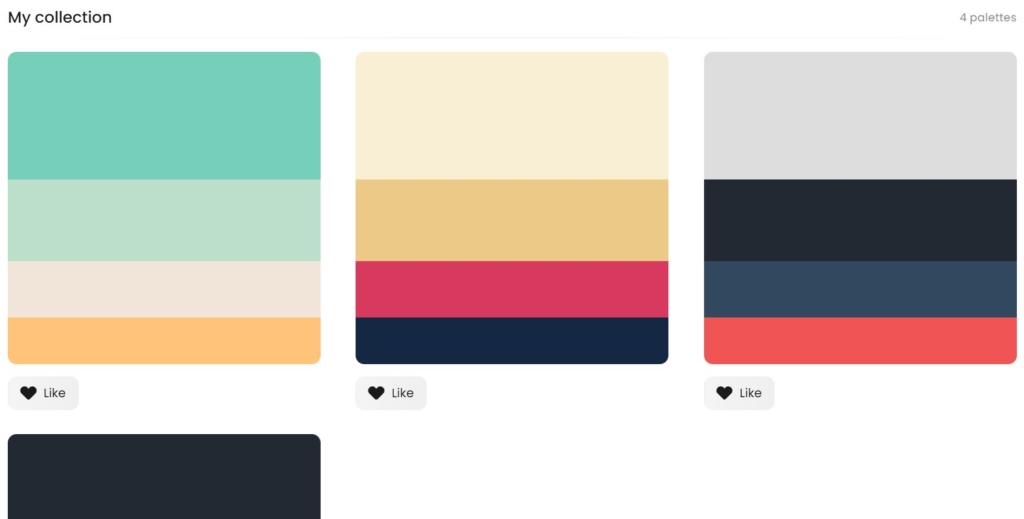
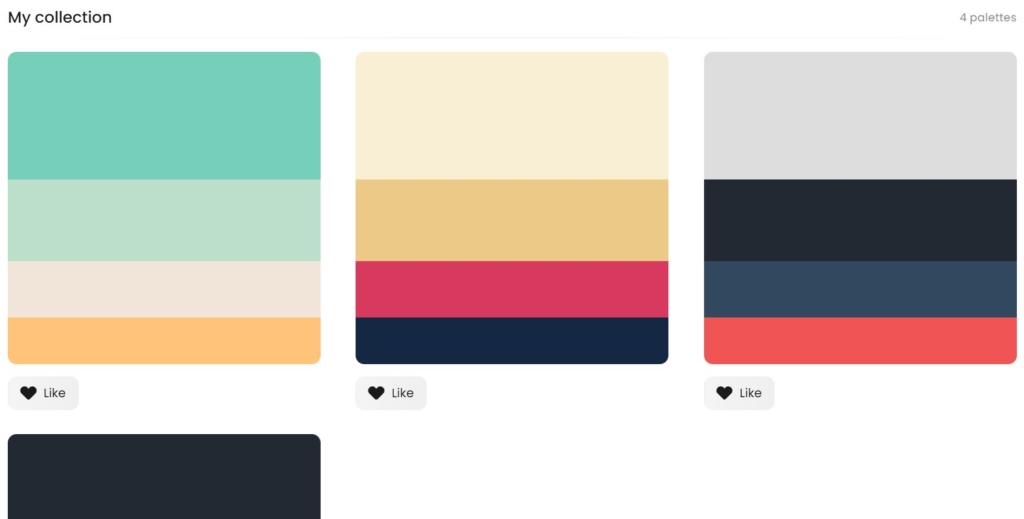
気に入ったカラーパレットがあれば「My Collection」に登録していつでも呼び出すことができます!


もちろん、各色のカラーコードを取得出来るので、それをコピーしてブログサイトの配色や文字色などに利用可能です!




Color Huntの詳しい使い方はコチラ!
【近日公開予定】
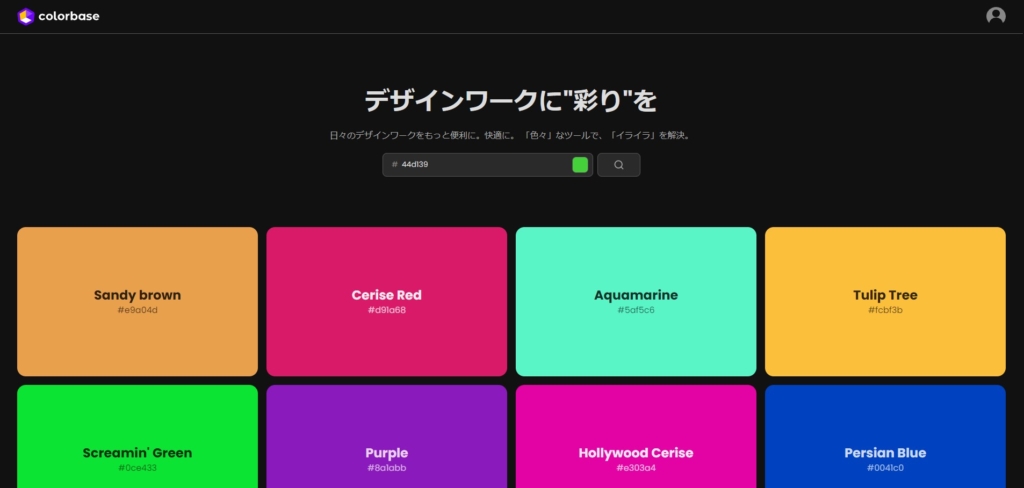
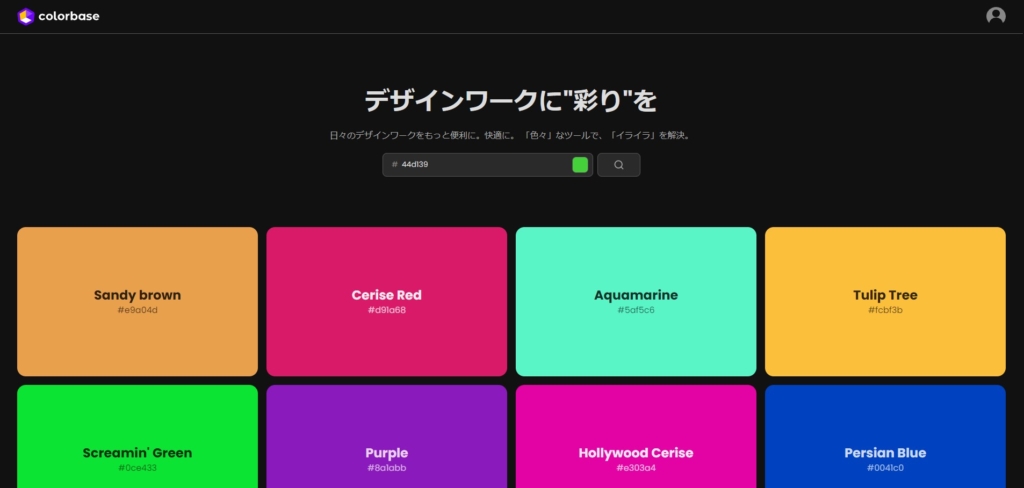
【Colorbase】色に関するあらゆる情報がわかる


ブログサイトやアイキャッチのデザインを考えるとき、こういった悩みを持つことはありませんか?
- この背景色だと、文字が見づらいなぁ・・・
- 使いたい色は決まっているけど、もうひとつ合う色を加えたい!
その悩み、【Colorbase】を使えば一発で解決します!
このツールでは、色に関するあらゆる情報を取得することができます。
- 色の名称とカラーコード
- オススメの文字色と背景色を点数で表示
- 色覚多様性(色覚異常)の場合の見え方
- 色の明るさ
- 類似色
- 捕色
このように色に関するあらゆる情報を見ることが出来ます。
もちろん、サイト内のすべての色にカラーコードが記載されているので、気に入った色があればすぐに使えます!


Colorbaseの詳しい使い方はコチラ!
【近日公開予定】
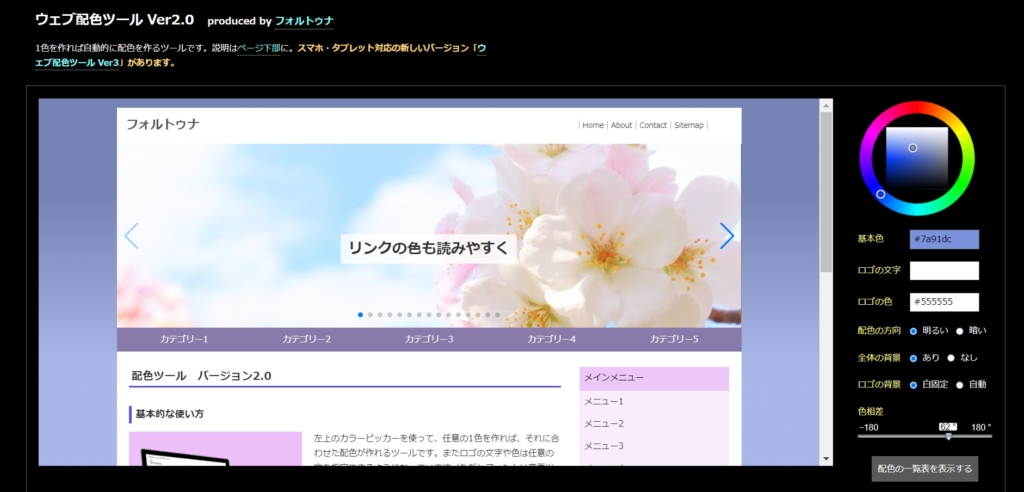
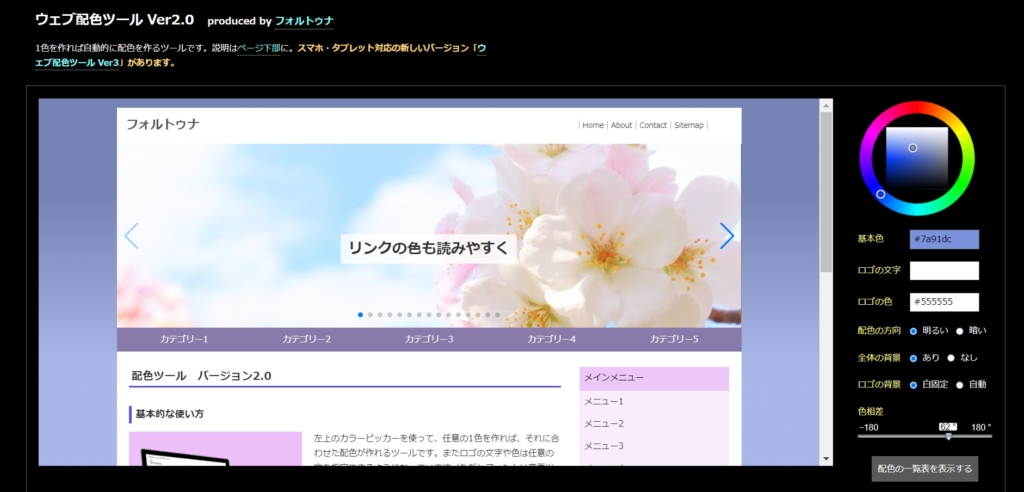
【ウェブ配色ツール Ver2.0/フォルトゥナ】完成時のイメージが一目瞭然!


ここまでいろんなツールが紹介されてきたけど、それでもデザインに自信が持てない!
もっと簡単にブログサイトをオシャレにしたい!
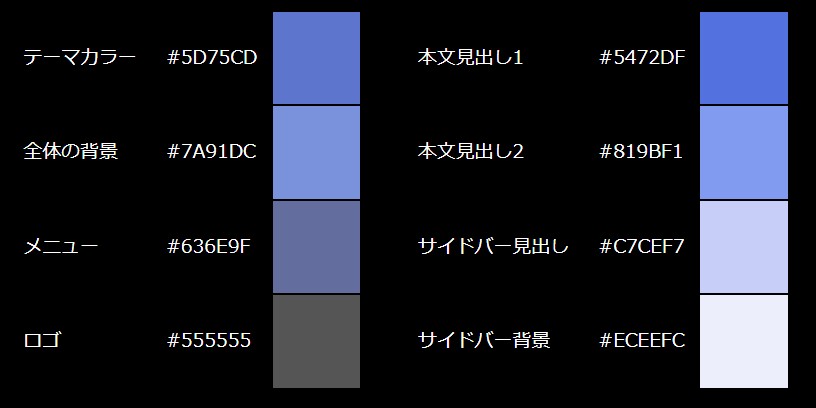
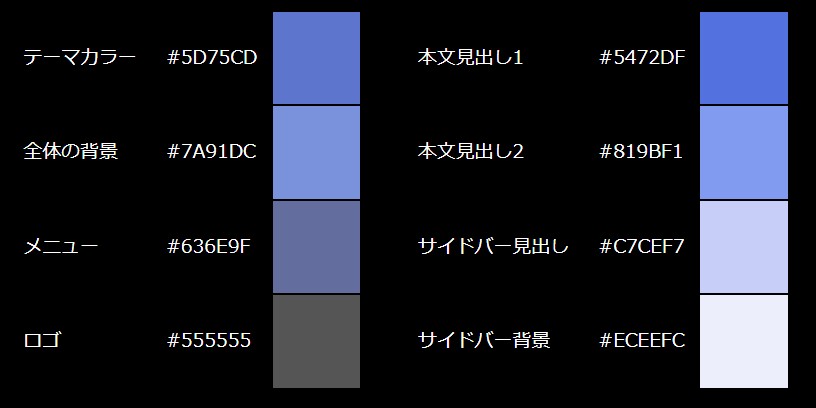
そういった方は【ウェブ配色ツール Ver2.0/フォルトゥナ】を利用しましょう!
このサイトではサイト全体の「基本色」を選ぶだけで、オシャレなデザインとなる配色を教えてくれます。
さらに、画面中央のデモサイトで、実際の見た目を確認出来るため、自分のサイトのイメージがとてもつかみやすいです!
いくつかの設定項目を調整すれば、きっとあなたにピッタリのサイトデザインが出来上がりますよ!
- 基本色
- 配色の方向:明るい/暗い
- 全体の背景:あり/なし
- ロゴの背景:白固定/自動
- 色相差:-180°~180°
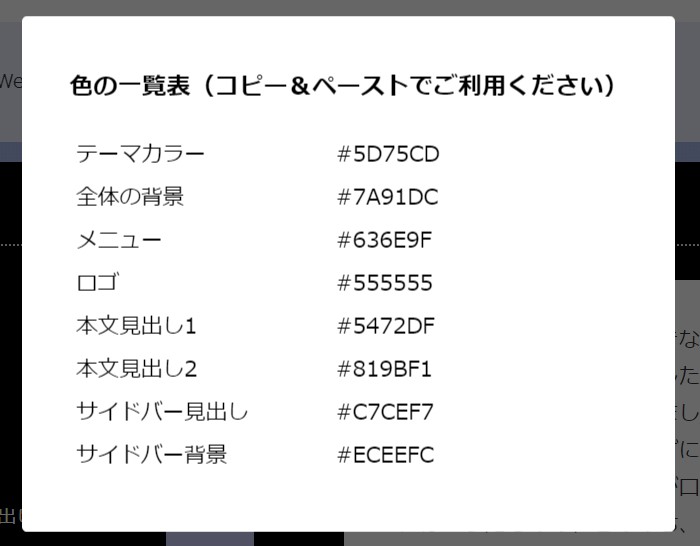
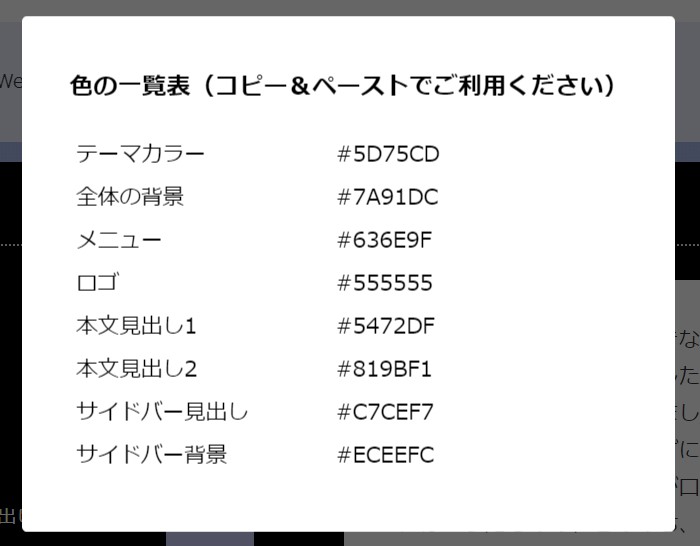
もちろん、サイト内の各色は、カラーコードで取得可能です。




ウェブデザイン初心者の方にとっては、まさに至れり尽くせりのサイトですね。
ぜひ、積極的に活用しましょう!!
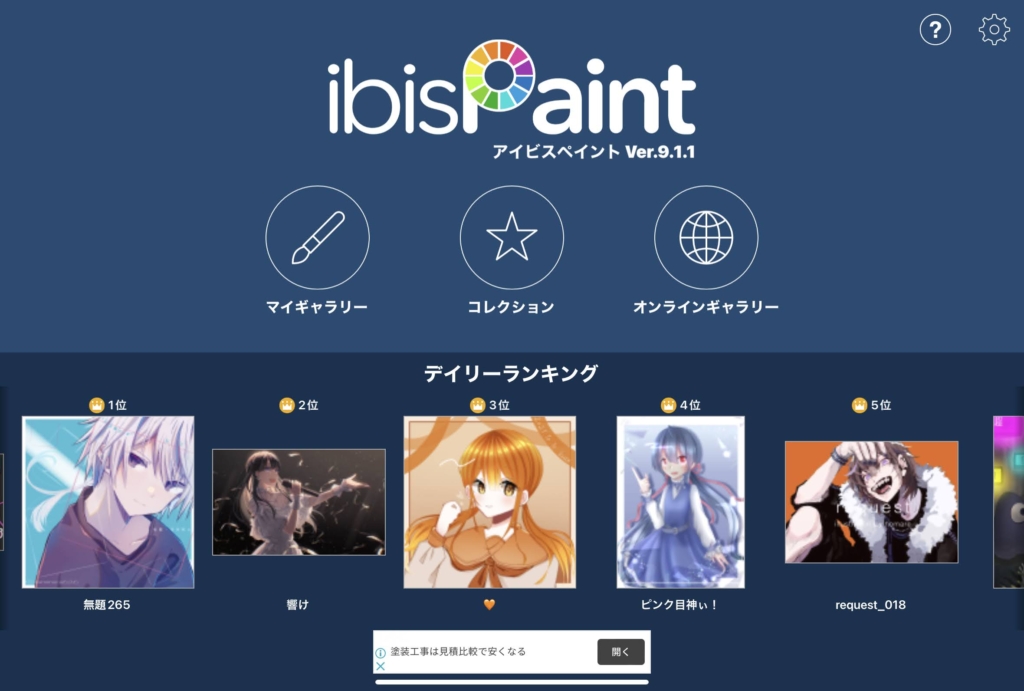
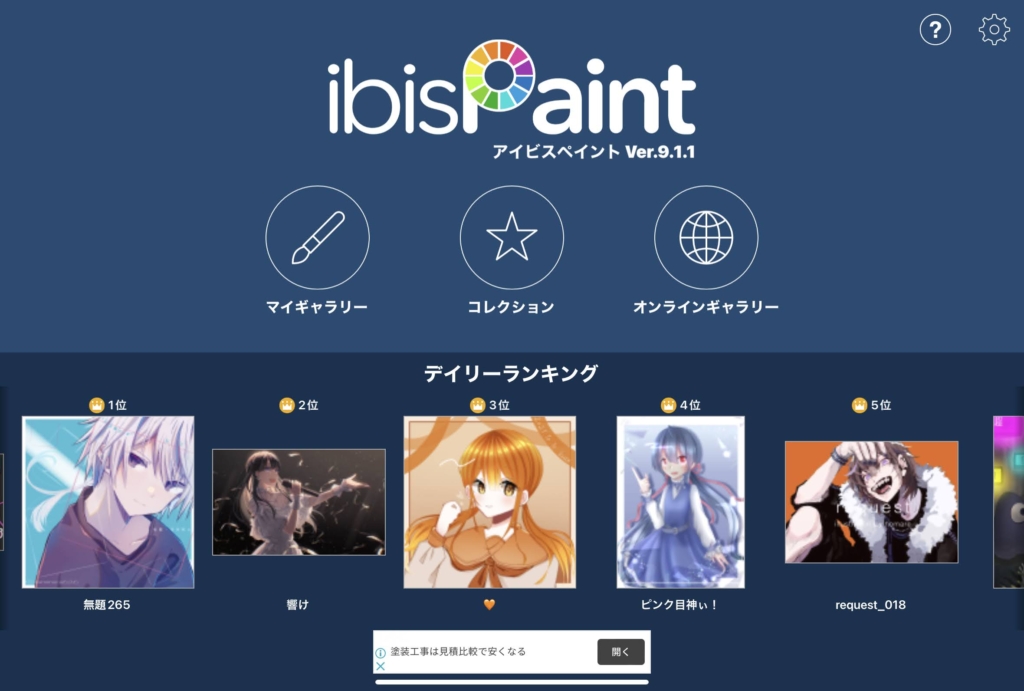
【ibisPaint】世界中の絵師さんに愛されるお絵かきアプリ


最後にご紹介するツールは、世界中の絵師さんが愛用するお絵かきツール【ibisPaint】です!
このツールはただのお絵かきアプリではありません!
なんと世界中の絵師さんが書いた絵を、自由に見ることが出来ます!
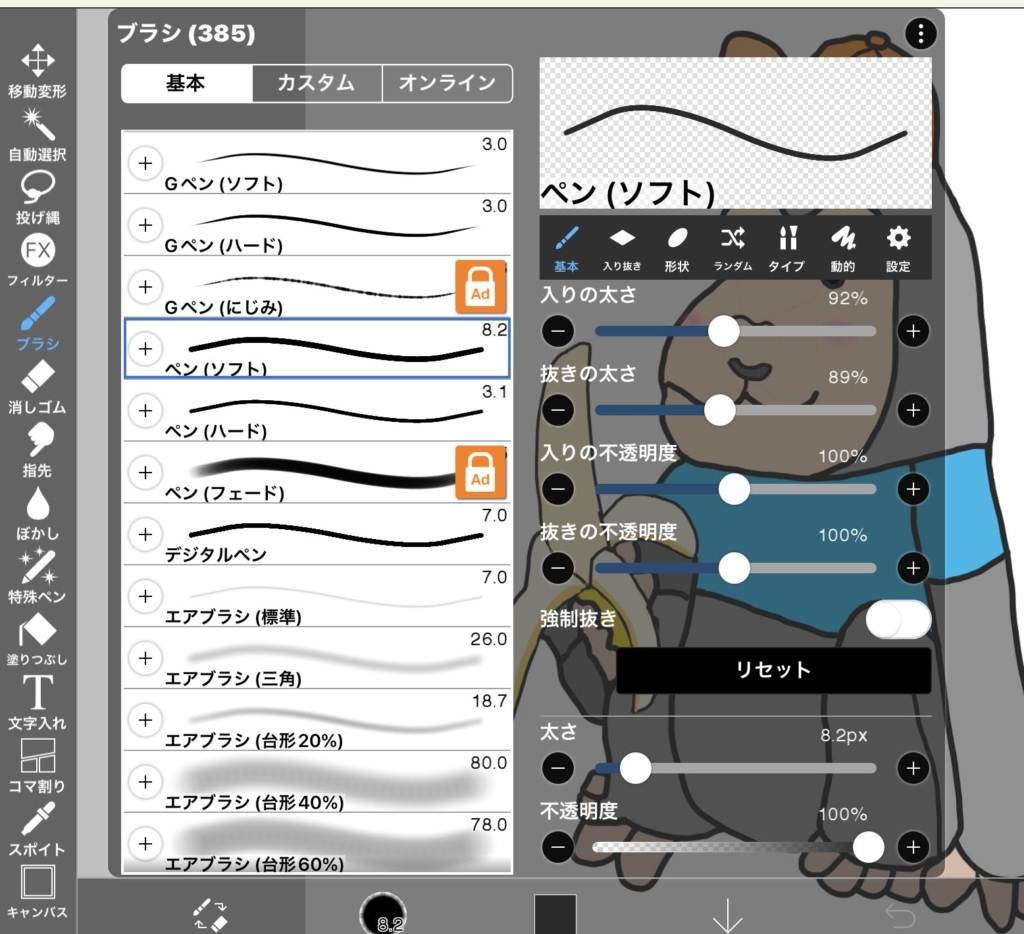
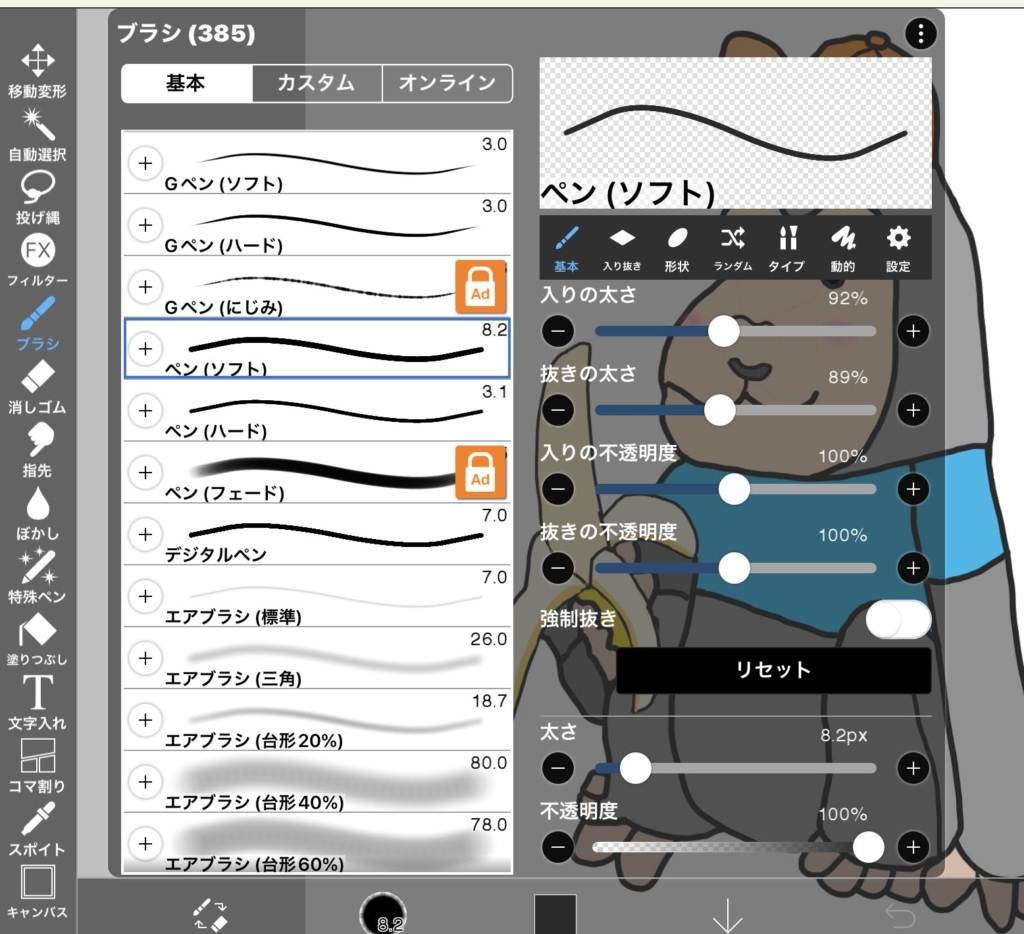
さらにさらに!!絵師さんがどのように絵を描いているのか、その作業工程まで動画で見ることが出来るんです!!
上級者の絵師さんの実際の描き方を見ることで、自分でイラストを作るときの参考にすることが出来ます。
もちろん、イラストアプリとしても超優秀!
無料版・有料版がありますが、無料版でも他の有料イラストアプリに劣らない多機能を誇ります。






ちなみに筆者のアイコンとTwitterのヘッダーは、【ibisPaint】と【Canva】を組み合わせて作成しています!




Twitterのフォローも是非お願いします:@maron_3104
やっぱり自分で作ったアイコンやイラストは愛着が全然違います!
使いこなすまでには少し慣れが必要ですが、本気でブログやSNSを頑張りたい人は是非トライしてみましょう!!
まとめ:オシャレなデザインはツールを使って簡単に作成!
いかがでしたか?
では最後に、今日ご紹介したツールをもう一度おさらいしましょう!
- Canva:すべてのブロガー必須のグラフィックデザインツール
- Color Hunt:ベストな色の組み合わせが見つかる、配色お助けツール
- Colorbase:色に関するあらゆる情報がわかる
- ウェブ配色ツール Ver2.0/フォルトゥナ:完成時のイメージがデモサイトで一目瞭然!
- ibisPaint:絵師さんの作業工程を動画で見れるお絵かきアプリ
どんな人にも得意・不得意があります。
デザインが苦手という方はは今回ご紹介した便利ツールを積極的に活用しましょう!
簡単に読者を惹きつけるデザインを作成できるだけでなく、あなた自身の時短・効率化にも繋がります!
ではでは、素敵なブログライフを。







