- ブログ記事をもっと早く、効率的に書きたい!
- 毎日更新を続けたいけど、忙しくて出来ない!
- マウスを使わずに、より多くの作業をこなしたい!
- 作業効率は上げたいけど、お金はかけたくない!
みなさんこんにちは、まろんです。
初心者ブロガーの方々には、上記の様な悩みを抱えている方は多いのではないのでしょうか?
もしくは、ある程度ライティングに慣れてきた方でも、より作業効率を上げたいと思う方は多いでしょう。

そこで、ブログの効率化を目指す上でオススメする方法が「ショートカットキー」を使いこなす事です!
この記事では、筆者が実際に使用している中で、SWELLユーザーが必ず覚えるべきショートカットキーを、ランキング形式で〇つご紹介します!
また、ブログテーマに関わらず、ブロガーは必ず覚えるべきショートカットキー6選は以下の記事でご紹介しています。
是非、こちらも合わせてご覧ください。

勿論、「良いPCを買う」「デュアルモニターを取り入れる」「良いデスク・チェアを揃える」といった方法もあります。
ですが、それにはやはり「お金」がかかりますよね。私は勿論、ほとんどの初心者ブロガーの方々は、いくらでも贅沢が出来る状態ではないでしょう。
そこで、以下の記事では、Windowsパソコンの画面をiPadにミラーリングする方法も紹介しています。
こちらも合わせて参考にして頂き、更にブログ作成の効率化を目指しましょう!

忙しい方の為に、ランキング1位から発表していきます!
それでは早速、いきましょう!!
【第1位】[/]:新規段落の追加後、ブロックタイプを変更する

/皆さん、「えっ?」ってなりましたか?
第一位のショートカットキーは[/]です(笑)
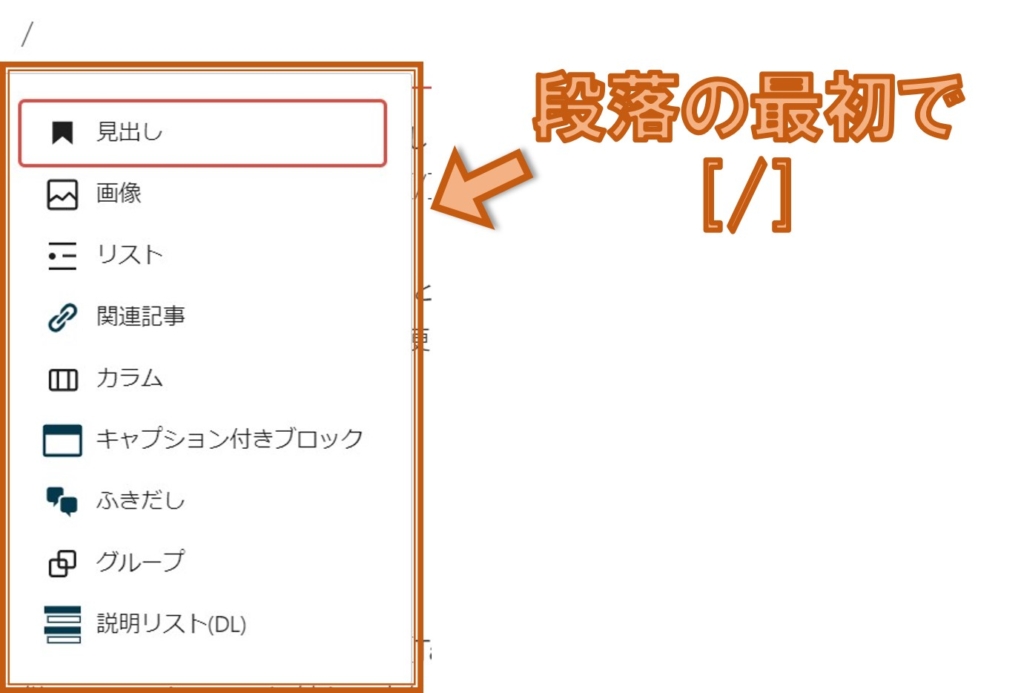
新規段落の初めに[/]を入力すると、よく使うブロックタイプが一覧で表示されます。
これが記事を書く上でとにかく便利!筆者が最も使うショートカットキーです!!


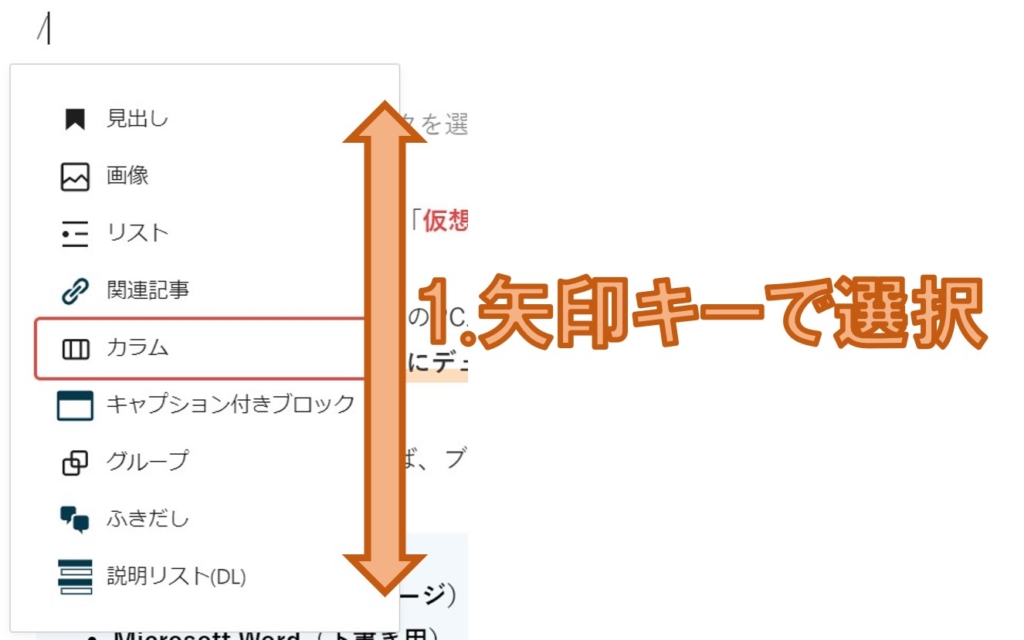
このように、[/]⇒[矢印キー]⇒[Tab]で目的の項目を選択し、[Enter]で決定出来ます。
従って、マウスに一切触れる事無く、普段よく使うブロックタイプを挿入する事が出来ます!
最も簡単且つ最も作業効率が上がるショートカットキーなので、知らなかった方は必ず覚えて使いこなせるようにしてください!!
【第2位】[#]+[Space]:見出しタブの挿入

皆さん、見出しタブは頻繁に使いますよね?
まさかその度にマウスで「+」ボタンを押して、「見出し」を選んで「H2」「H3」・・・って選んでませんよね?
そんな事をしている間に、令和終わりますよ!
見出しタブは、[#]+[Space]で簡単に挿入できます!
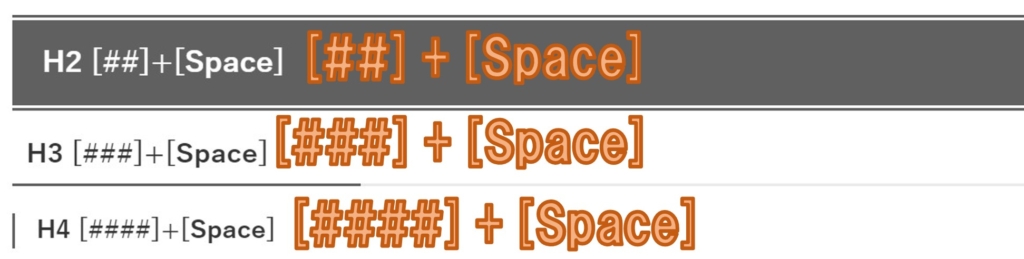
更に、[#]の数に対応して、見出しの種類が選択出来ます。
- [##]+[Space]:H2見出し
- [###]+[Space]:H3見出し
- [####]+[Space]:H4見出し
こちらも簡単且つ作業効率が大幅に改善するので、必ず覚えてください!
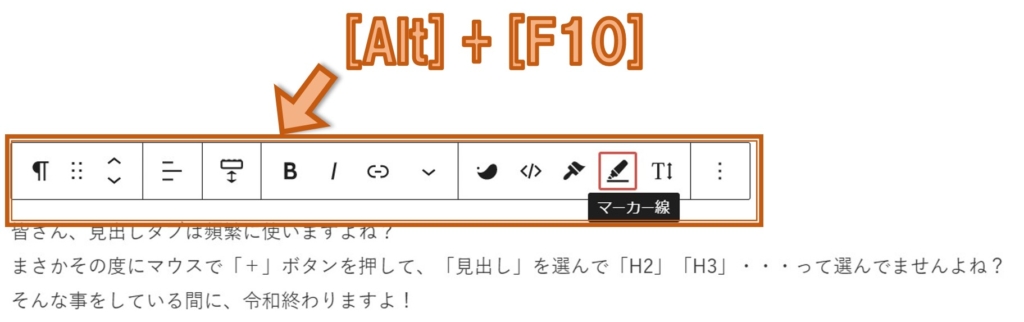
【第3位】[Alt]+[F10]:一番近くにあるツールバーに移動する

ツールバーとは、上図のオレンジで囲った部分の事です。
これを使う事で、太字にしたり、テキストリンク化したり、マーカーを引いたりする事が出来ます。
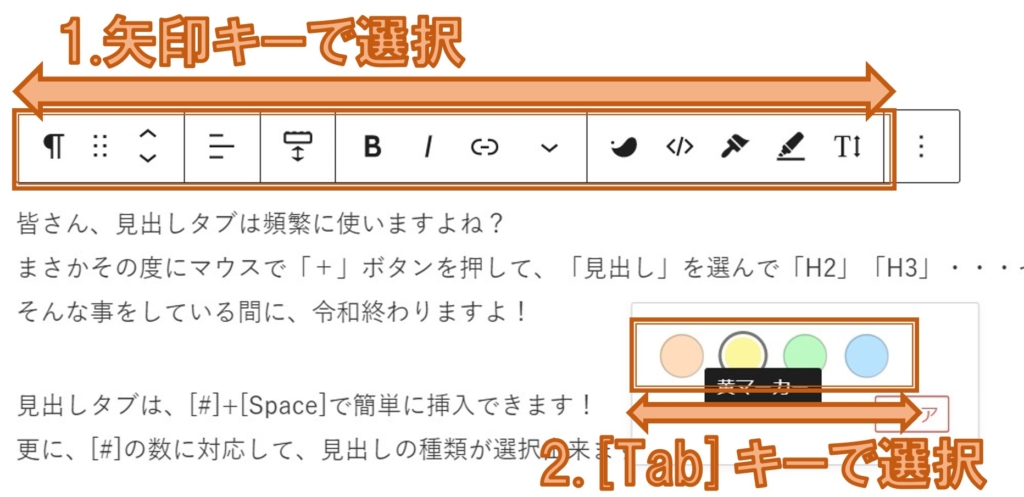
これを、マウス操作なしで表示、選択及び決定が出来るショートカットキーが[Alt]+[F10]です。

テキストの範囲を指定する際は、マウスでテキストをハイライトさせてから[Alt]+[F10]を使う事で、任意の箇所に背景色やマーカーを入力する事が出来ます。
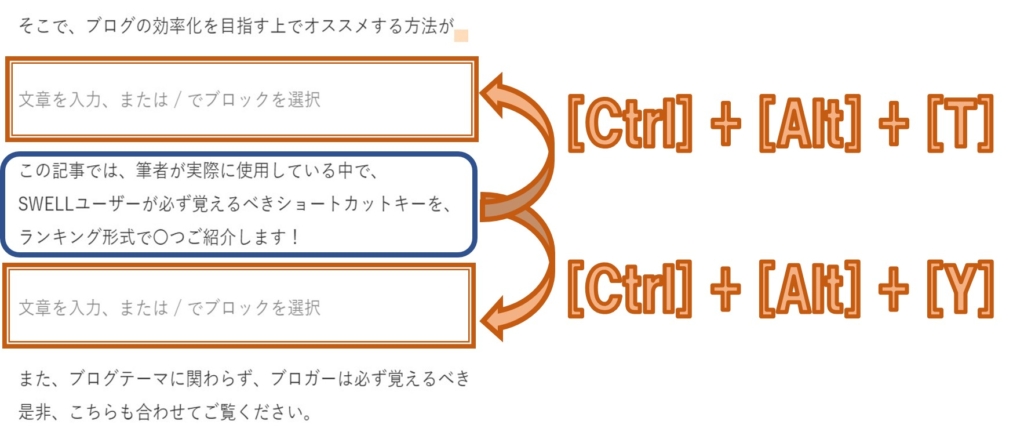
【第4位】[Ctrl]+[Alt]+[T]/[Y]:選択したブロックの前/後に新しいブロックを挿入

これも非常によく使うショートカットキーの一つ。
カーソルが置いてある前後に新規ブロックを挿入する為に、カーソルを段落の最後に持って行ってから[Enter]を押してませんか?
[Ctrl]+[Alt]+[T]/[Y]を使えば、カーソルが置いてある段落の前後に一瞬で新しいブロックを挿入できます。
特に、直前にブロックを挿入する際に便利な機能です。
是非、使いこなせるようにしておきましょう!
【第5位】[Ctrl]+[B]:選択したテキストを太字にする
恐らく、一つの記事の中で「太字」を一度も使わない事は無いのではないでしょうか?
筆者も、強調したい箇所には太字をよく使います。
そんな時に便利なのが[Ctrl]+[B]です。
これを使えば、テキストを一瞬で太字に出来ます。
シンプルですが、頻繁に使うので是非マスターしましょう!
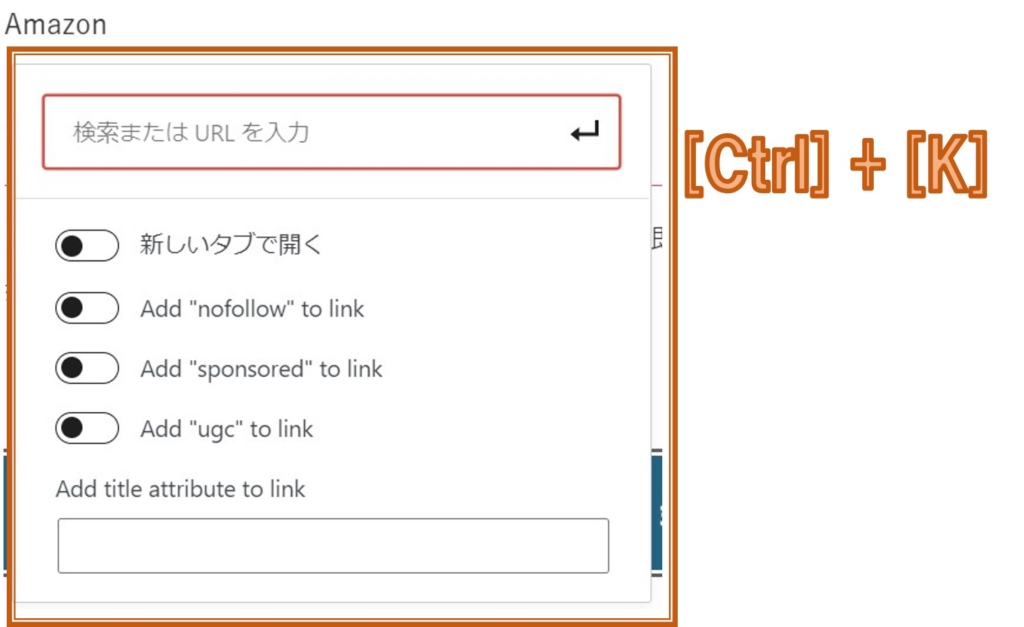
【第6位】[Ctrl]+[K]:選択したテキストをリンクに変換する

テキストリンクも、記事の中で必ず使用する機能の1つでしょう!
[Ctrl]+[K]で選択したテキストをテキストリンクに即座に変換できます。
頻繁に使う為、こちらも必ず覚えておきましょう!
もっとショートカットキーを覚えてPC作業を爆速化したい!
ここまで見てくださっている方は、きっとかなり意識高くブログを書いているかと思われます。
「ブログで生計を立てたい!」「ブログを通じて新しい仲間が欲しい!」
そういった志を持って、ブログに取り組んでいるのではないでしょうか?
そこでご紹介したいのがこちらの一冊。
筆者も実際に購入して使っており、ブログはもちろん仕事でのPC作業も格段にスピードアップしました!
- ショートカットキー一覧がひと目でわかるデスクトップ壁紙がもらえる!
- フルカラーでビジュアル解説が豊富!実際の画面と見比べて学べる。
- Word,Excel,ブラウザなどよく使うソフトのよく使うショートカットキーを厳選して紹介している!
単行本・電子書籍版の2種類あるが、筆者としてはあえて単行本(ソフトカバー)の購入がおすすめ!
なぜならこの本にはすぐ手元に置けるショートカットキー一覧の「切り取りシート」が付いている。
簡単にショートカットキーを確認するときは切り取りシートを確認。
さらに詳しく調べたい時やわからないときは単行本を開く。
この方法で一つ一つ確実に、ショートカットキーを身体に覚えさせるのがオススメです!
【おまけ】[Shift]+[Alt]+[H]:ショートカットキー一覧を表示する
実は、SWELLで利用できるショートカットキー一覧を[Shift]+[Alt]+[H]で簡単に呼び出す事が出来ます。



この記事でご紹介したショートカットキーも含めて一覧で表示されるので、「あれ、どれだっけ?」と迷った時は、[Alt]+[Shift]+[H]で確認しましょう!
まとめ:SWELLショートカットキーを使いこなして、ブログ作成を超効率化しよう!
さて今回は、SWELLテーマでブログ作成を行う上で、本当に頻繁に使うショートカットキーを厳選して紹介しました!
慣れないうちは、なかなか覚えられず苦労するかもしれません。
しかし、今回ご紹介したショートカットキーを使いこなす事が出来れば、明らかに作業効率は向上します!
普段から使うように意識すればすぐに覚えられますので、積極的に活用していきましょう!!





