みなさんこんにちは、まろんです。
今回は、パソコン作業を自動化する『無料』の超便利ツール【Power Automate Desktop】の使い方(初級編)として、『ブログ分析画面を自動表示する方法』を解説します!
【Power Automate Desktop】のインストール方法は以下の記事をご覧ください。
あわせて読みたい


【Power Automate Desktop】インストール手順を解説!パソコン作業を完全自動化!!
みなさんこんにちは、まろんです。 今回は、パソコン作業を自動化する『無料』の超便利ツール【Power Automate Desktop】のインストール方法をご紹介します! 【Power A…
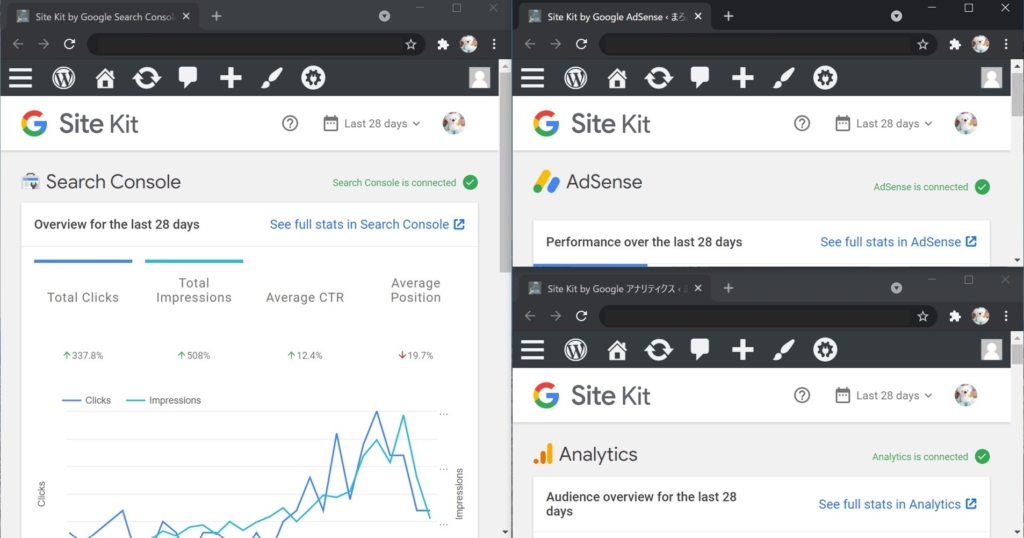
今回表示するブログ分析画面は以下の3つです。
表示するブログ分析ページ
- Google Search Console
- Google アドセンス
- Googleアナリティクス

これらをブラウザのタブごとに表示します。
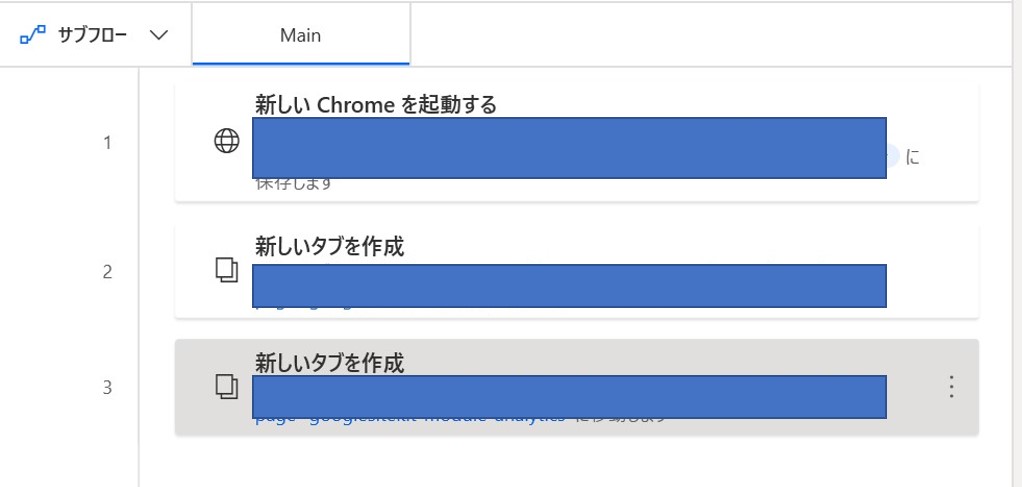
今回行う作業のフローの全体像は以下の通りです。

たった3つのフローを入力するだけで、3つのブログ解析画面を自動表示できます。
自身のブログ分析は、ブログを成長させる為に必要不可欠です!
ブログのアクセス数を増やすには、まずどれだけアクセスがあるかをしっかり把握する必要があります。
その上で、サイトの運営状況を把握し、何を改善すべきか考察・実践しなければなりません。
筆者が毎日必ず行う確認事項の一例を以下にまとめました。
- サイト全体の訪問者数
- どこを経由してサイトを訪問したか(SNS,検索,被リンクなど)
- ページごとのクリック数と平均掲載順位
- アドセンス及びアフィリエイト収益
それでは早速始めましょう!
目次
ブログ分析画面を自動表示する方法
- 【Power Autmate Desktop】をインストールする。(詳細は以下の記事をご覧ください)
あわせて読みたい


【Power Automate Desktop】インストール手順を解説!パソコン作業を完全自動化!!
みなさんこんにちは、まろんです。 今回は、パソコン作業を自動化する『無料』の超便利ツール【Power Automate Desktop】のインストール方法をご紹介します! 【Power A…
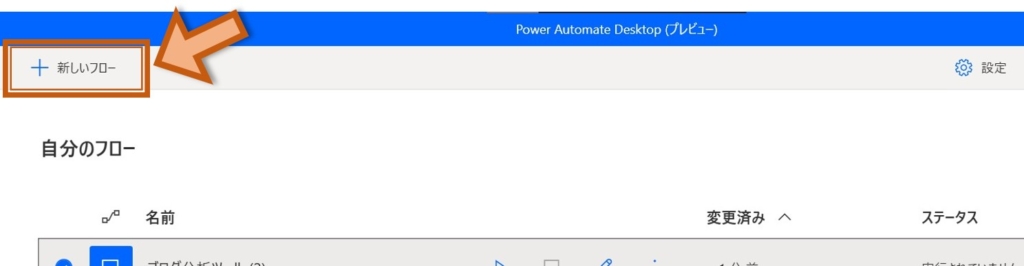
- 【Power Automate Desktop】を開く
- 「新しいフロー」を選択

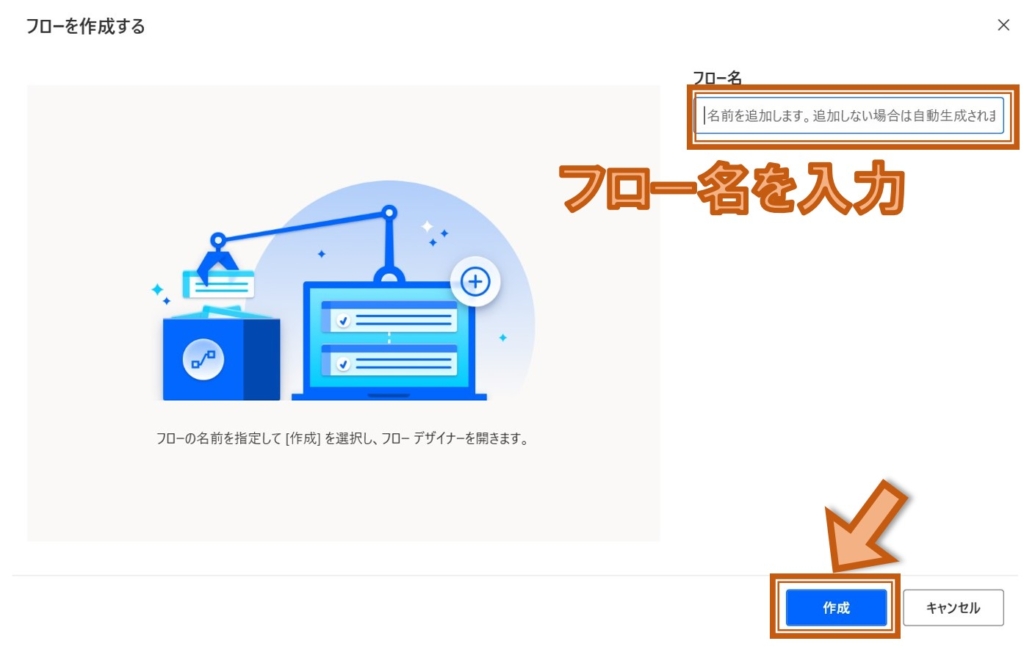
- フローの名前を入力し、「作成」をクリック

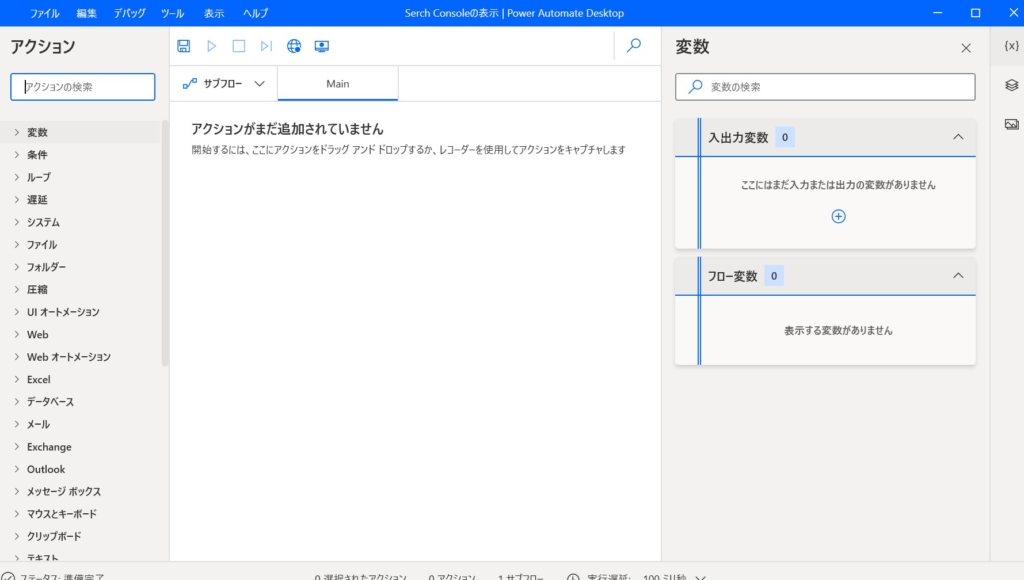
- 新規フロー作成画面が表示される

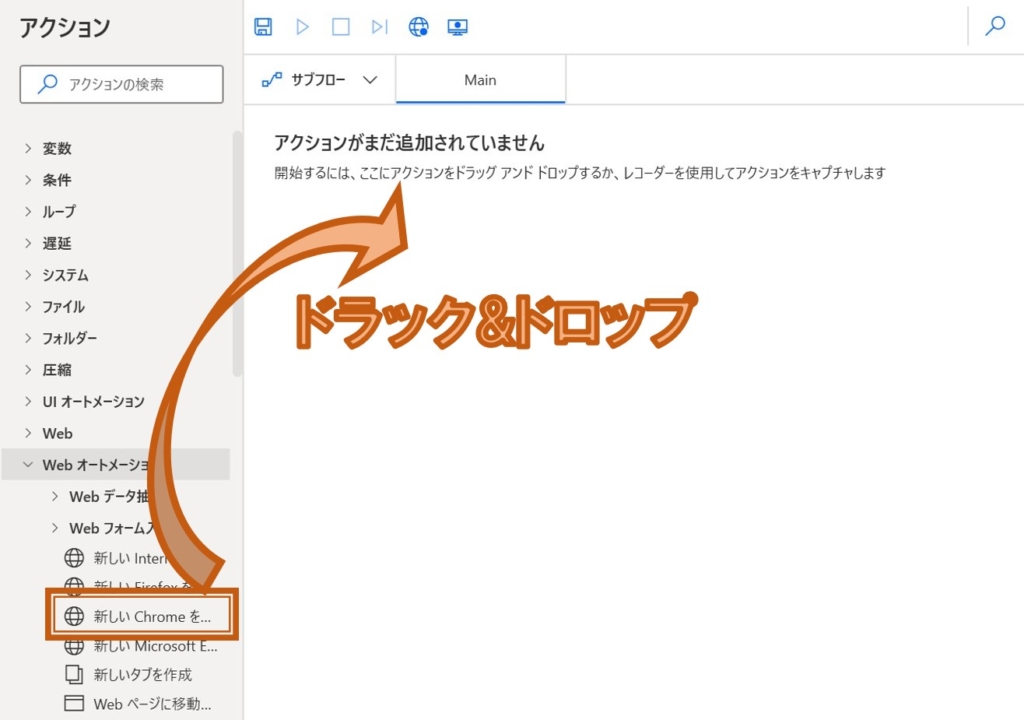
- 「[Webオートメーション」⇒「新しいChromeを起動する」をフロー領域へドラック&ドロップ

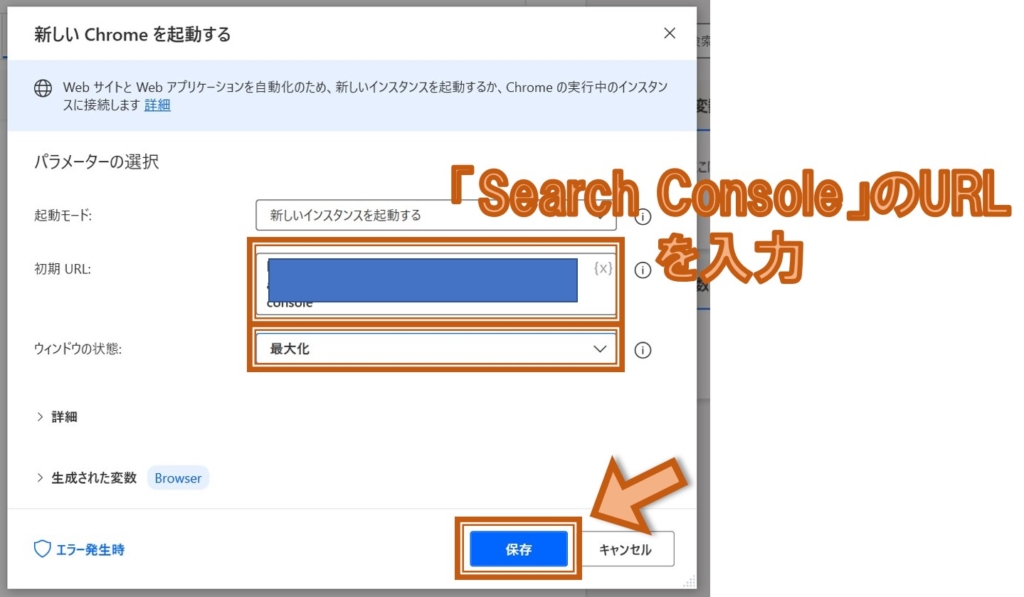
- 「初期URL」にSearch ConsoleのURLniを入力し、「ウィンドウの状態」を最大化として、「保存」をクリック

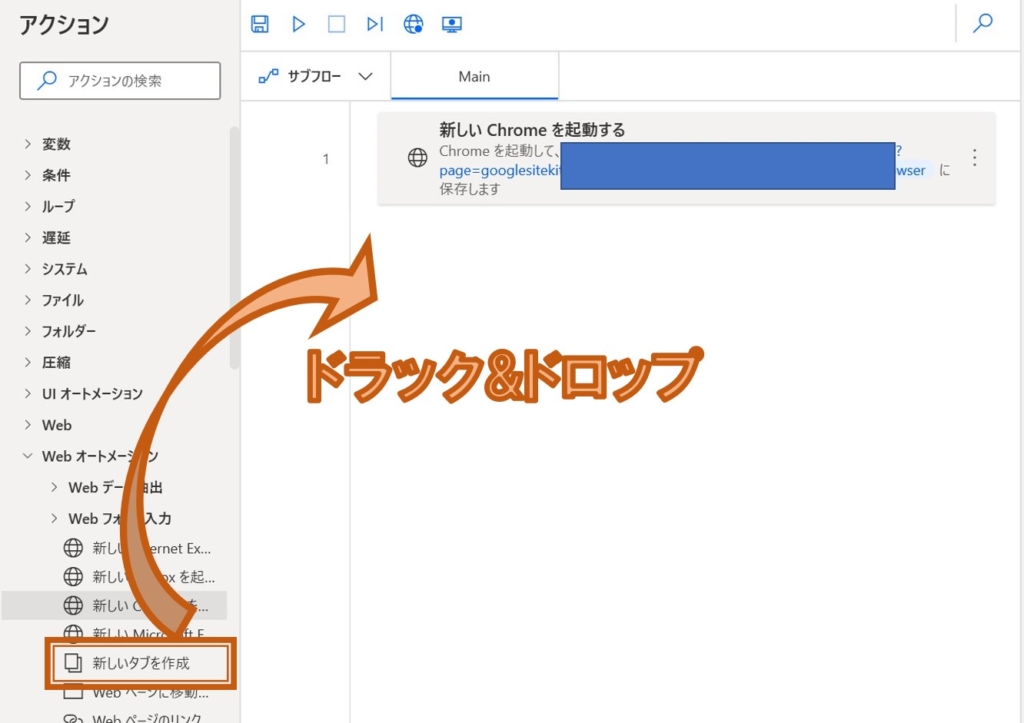
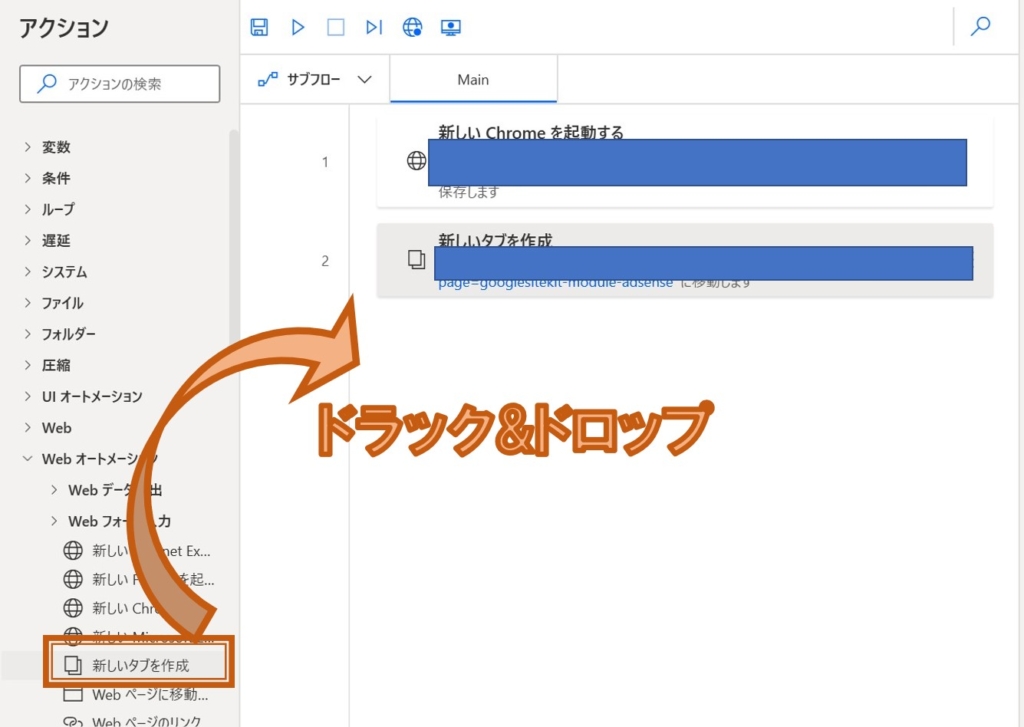
- 「新しいタブを作成」をフロー領域へドラック&ドロップ

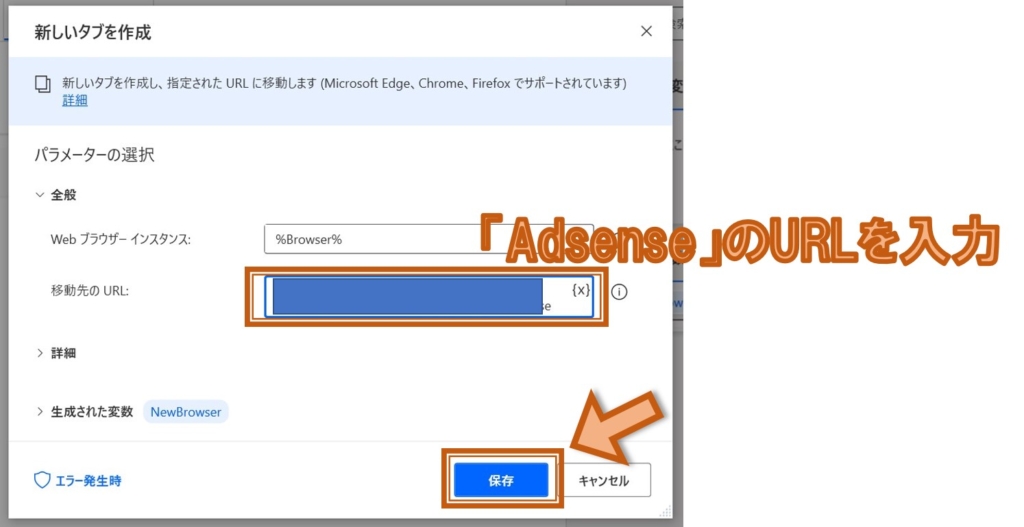
- 「移動先のURL」にアドセンスのURLを入力して、「保存」をクリック

- 再び、「新しいタブを作成」をフロー領域へドラック&ドロップ

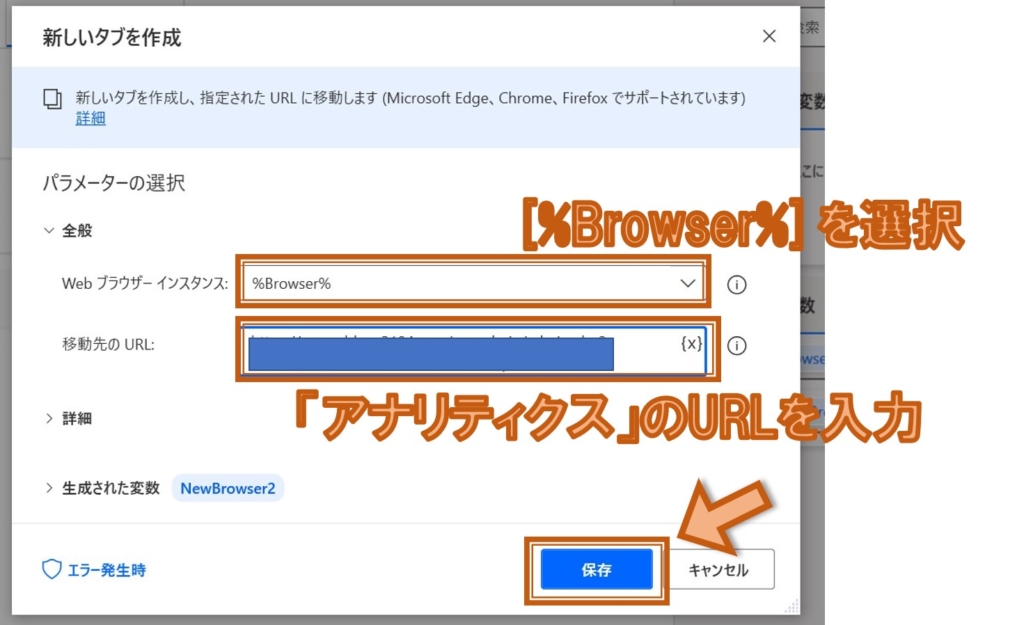
- 「Webブラウザーインスタンス」と、「移動先URLを」以下の様に入力し、「保存」をクリック

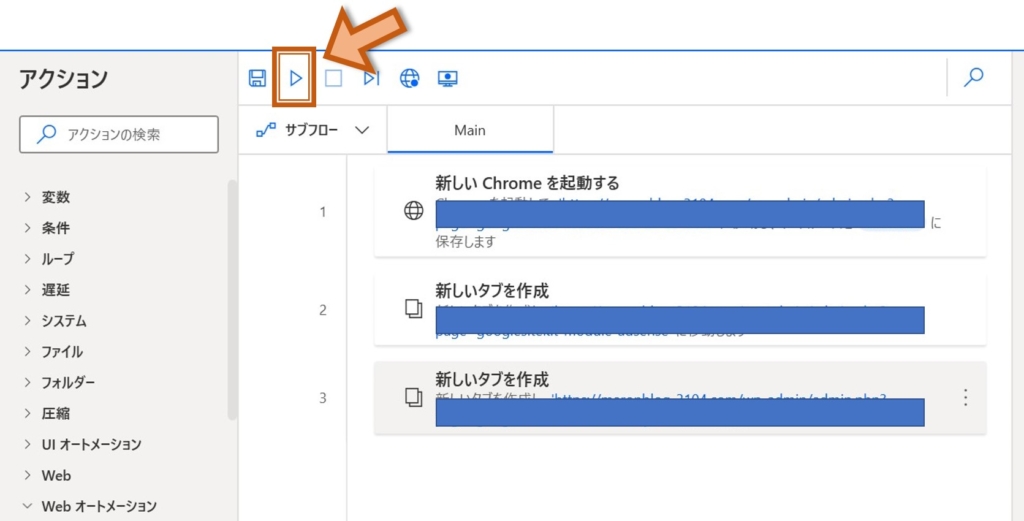
- 以上で作業は完了です。左上の再生ボタン「➤」をクリックして正常に動作するか確認しましょう!


ブログ分析画面の表示を自動化して、ブログを更に成長させましょう!
今回は、【Power Automate Desktop】を用いて、ブログ分析画面を自動表示する方法をご紹介しました。
毎日のブログ分析に是非活用してください!
その他のパソコン作業を効率化する為のおすすめの方法は以下の記事をご覧ください!
あわせて読みたい


ブログ作成を超効率化!絶対覚えるべきwindowsショートカットキー6選+おまけ
ブログ記事作成をもっと早く、効率的にこなしたい!毎日更新を続けたいけど、忙しくて出来ない!マウスを使わずに、より多くの作業をこなしたい!作業効率は上げたいけ…
あわせて読みたい


【Windows】ipadに無線でミラーリング!Astropad『Project Blue』(ベータ版)の使い方
こんなお悩みありませんか? 「windows パソコンの画面をipadにも映したい!」「ipadで絵やイラストを描いて、それをそのままパソコンに表示したい!」「パソコンを2画…